Zara.it - Redesign
How I improved the UX of a confusing e-commerce
Timeline
Tools
My Role
Methodology
Figma
Lyssna
1 Semester
Heuristic Evaluation
Usability Testing (5 sec test, SUS, SEQ)
User Researcher
UX Design
UI Design
Result
Improved SUS score by 34%
Improved SEQ score by 33%
Context
ZARA is a Spanish multinational fast-fashion company. It sells clothing, accessories, beauty products and perfumes.
Like every fast-fashion company, Zara’s website is crucial for reaching customers worldwide. In particular, Zara.it is known for its “minimalist” and “aesthetic” appearance.
Business Problem
Beautiful but confusing
A typical e-commerce website follows a standard user journey to ensure a seamless UX which usually looks like this:
An e-commerce aims to sell people as many products as possible. Therefore, the purchasing process cannot be long and highly effort demanding otherwise customers are more likely to abandon their carts. However, Zara.it is one of the hardest websites to browse, which can limit the incomes through online sales.
1. Website discovery
2. Product search and browse
3. Product page
4. Cart
5. Checkout
6. Confirmation
User Problem
The most criticized e-commerce ever on YouTube
Even though the website is aesthetically pleasing, Zara’s design has received criticism for being poorly designed and difficult to use. The main complaints regard:
Accessibility issues: many pictures are too big, words and icons are too small to the point that you have to squint your eyes;
They chose aesthetics over usability: the entire website looks like a fashion magazine with an infinite gallery and not an e-commerce. This can cause frustration during the discovery phase and the browsing phase;
Breaking Jakob’s Law: the site breaks the mold too much and drastically violates elementary principles of UX such as Jakob's Law, according to which users will transfer previous experiences and expectations to new websites. This can confuse and frustrate users attempting to accomplish their intended tasks.
These negative opinions are also partly supported by the fact that the site has a bounce rate of 47.12%, whereas a good website should generally stay below 40%.
The Process
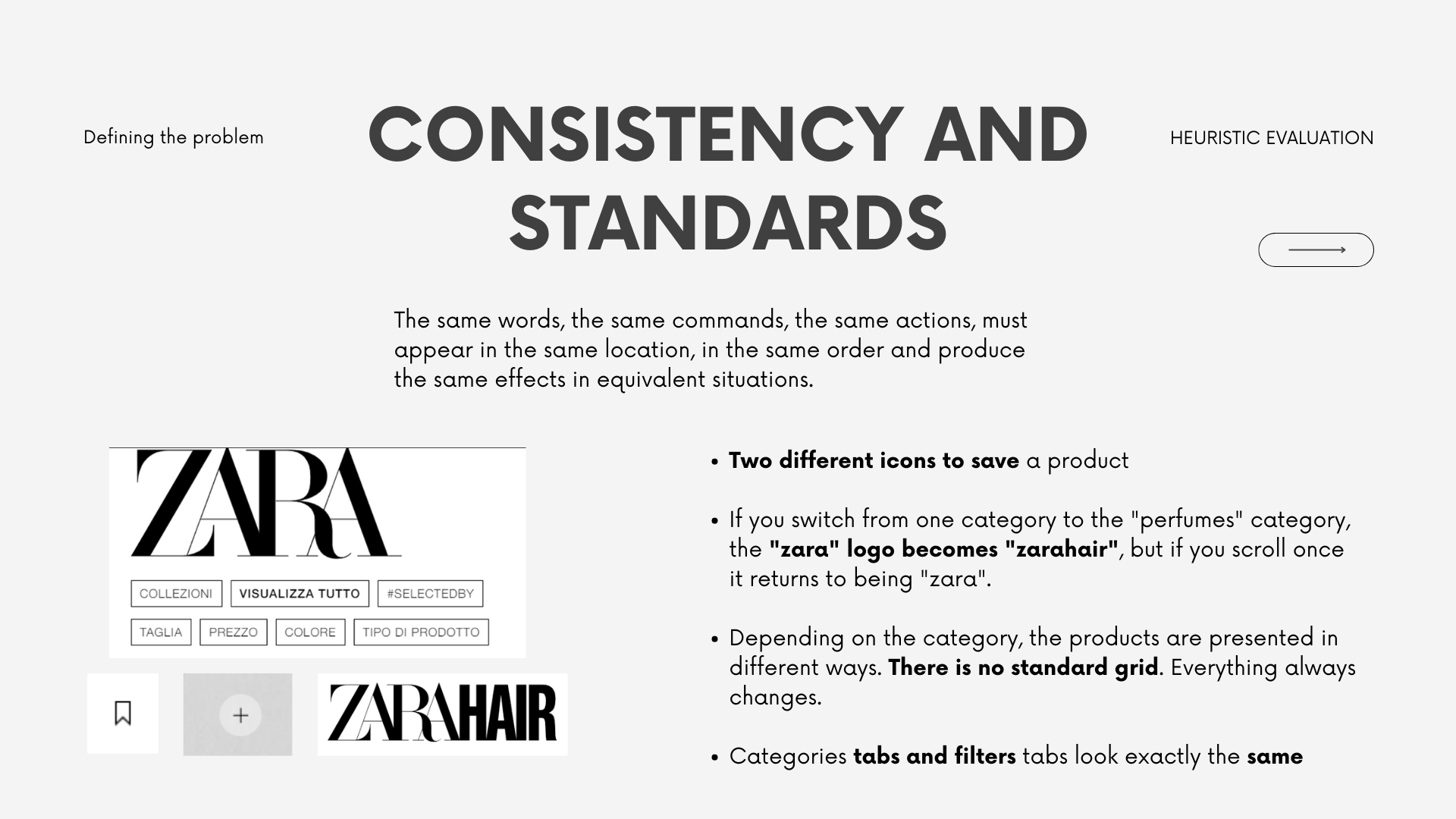
Heuristic Evaluation
Before deciding the specific goal of the project I conducted a Heuristic Evaluation of the the website to delve deeper into the existing problems:
Let’s see how bad the situation is…
Final Redesign
A bit of Figma + a bit of magic……Et Voilà!
Given the many problems present in the existing site, I decided to proceed with the redesign of the purchase process until a product was added to the shopping cart. The main changes were:
- simplified structure by eliminating redundant categories (such as Beauty and Zara Home which has its site);
- addition of a suitable CTA on the homepage to improve conversion;
- photos of standardized size and style;
- larger text size;
- familiar icons;
- addition of breadcrumbs;
- elimination of the sidebar menu
Try it yourself! (quick tip: press Z to rescale)
Goals
Which version is better?
Understand whether the redesign of the website is perceived as better and more familiar by the participants than the existing site;
Measure and compare the usability of the two versions
Sampling
The importance of having friends
To reach the goals I conducted a remote test with 12 participants, aged between 19-32 y.o. of which 10 were male and 2 females. They were selected through convenience sampling.
The test was structured in two parts following the directions given by the NN/g.
Study Design and Methods
Testing the First Impression
Step 1 - Exposure to the visual stimulus: for each version, I ran a 5-second test where participants were shown a static image of both home pages, one after the other, to assess brand perception.
Step 2 - Questionnaire: after each home page, each participant filled out a questionnaire (open-ended, multiple-choice and Likert Scale questions) to understand if the unusual structure of the existing site is confusing and if my proposal is clearer
Testing the Usability
Step 3 - Tasks: the second part of the test involves completing a task (for both the existing website and my redesign). After each task, the participants filled out the SEQ (Single Ease Question) and SUS (System Usability Questionnaire);
Step 4 - Follow-up questions: participants expressed their preference motivating their response;
Hypothesis
The Redesign will win!
the participants, at the end of the two 5-second tests, will have a better opinion about the redesign than the original site;
the redesign will have a higher average SEQ value than the original site;
the redesign will have a higher average SUS value than the original site.
Results
I told you ;)
+33%
Increase in SEQ value. The new website is easier to use
+34%
Increase in SUS value. The new website has higher usability
All specific results can be found in the official project report. The main results were:
S.E.Q.
SEQ Redesign:
Mean: 5.58
SD: 1.37
SEQ Real Website:
Mean: 4.17
SD: 1.19
Considering that the average SEQ score hovers around 5.3 and 5.6, the redesigned website can be considered easy to use, whereas the real one is below average and therefore hard to use
S.U.S.
SUS Real Website:
Mean: 61.67
SD: 15.2
SUS Redesign:
Mean: 82.70
SD: 18.9
Given that the minimum usability score is 68, it's fair to say that the redesign has a much higher level of usability than the bare minimum, and it's also clearly superior to the existing site, which scored below 68.
Follow-up Questions
Comments
“The content was visually neater, and the font was much more readable in the redesign, in the existing one it was a bit illegible overall but more pleasing in the visual organization of the photos.”
“I didn't feel the need to go to the search bar because the path to find what I was looking for was simple and well-structured. In the existing version, I would almost have had the instinct to do that, I didn't find it easy to go to the menu items”
Limits and Next Steps
Sometimes tools limit you
The order of the tasks wasn't randomized because the Lyssna platform didn't allow it, so I couldn't limit the effect of learnability.
I couldn't use the existing website due to the limits of Lyssna, so I had to replicate Zara.it. However, I couldn't reproduce the main features that users found frustrating, like difficult navigation, endless scrolling, etc. So, the prototype doesn't accurately reflect the real site. One easy fix would be to have users use the actual site. The downside is that this would mean losing the benefits that Lyssna offers.
The use of prototypes provides only a few paths for the participant to take and therefore there is little chance of making mistakes; it can be said that the user is not “free to make mistakes.”
I did only a descriptive analysis, while the significance of the results was not calculated.